FlywizOS IDE Introduction to the use of work area
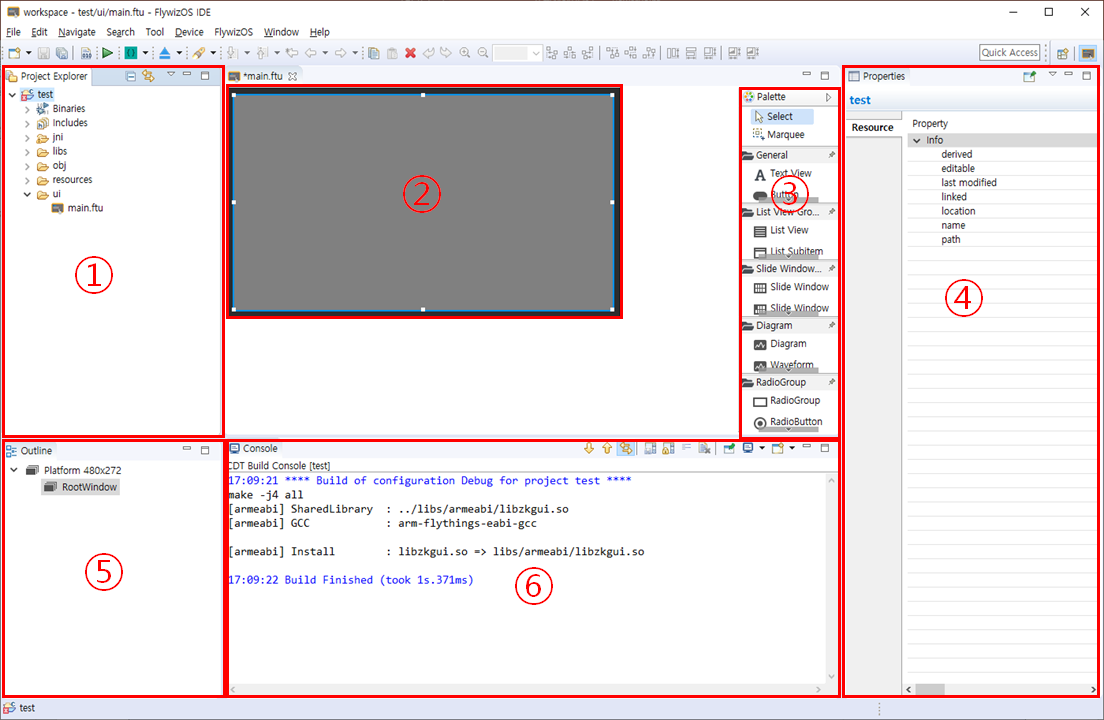
When your new project is completed, you will see the following interface

The editor is roughly divided into six areas. The respective functions are as follows :
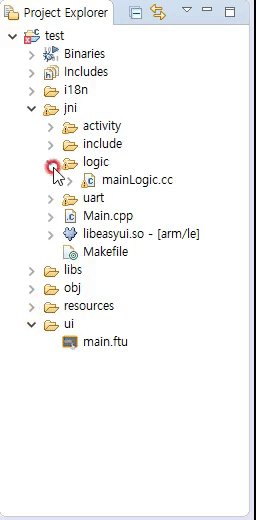
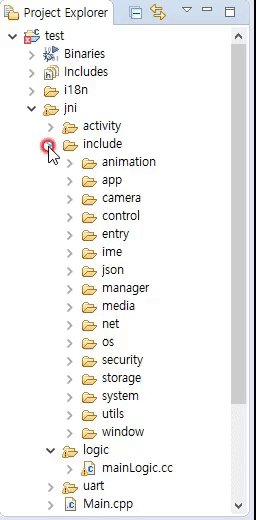
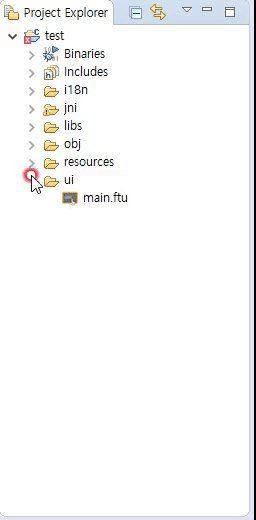
① Area-Project Explorer It displays the resource files and code files in the project folder in the form of a tree diagram. You can expand/collapse freely, double-click the file to directly open it for editing. The specific demonstration is as follows:

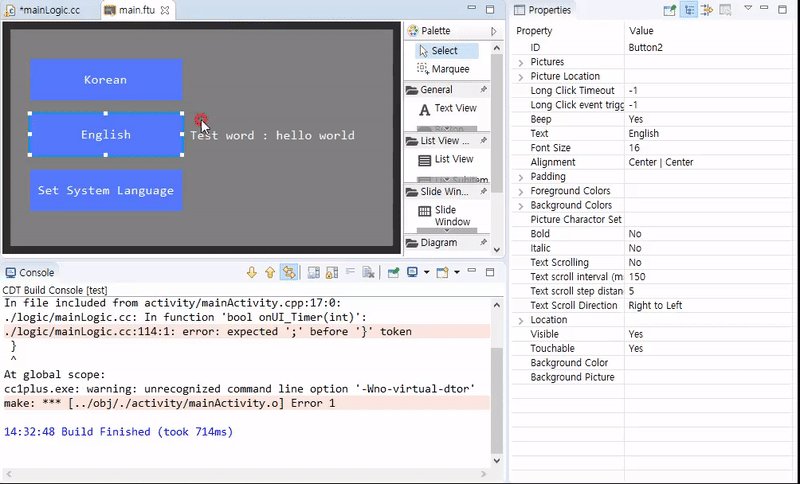
② Area-UI edit box is mainly responsible for the editing and instant preview of the UI interface, it is the main operation area in the development
③ Area-Control Panel It contains all the built-in controls. You can click to select the control you need, and drag it to ②area to complete the creation of the control. The specific demonstration is as follows:

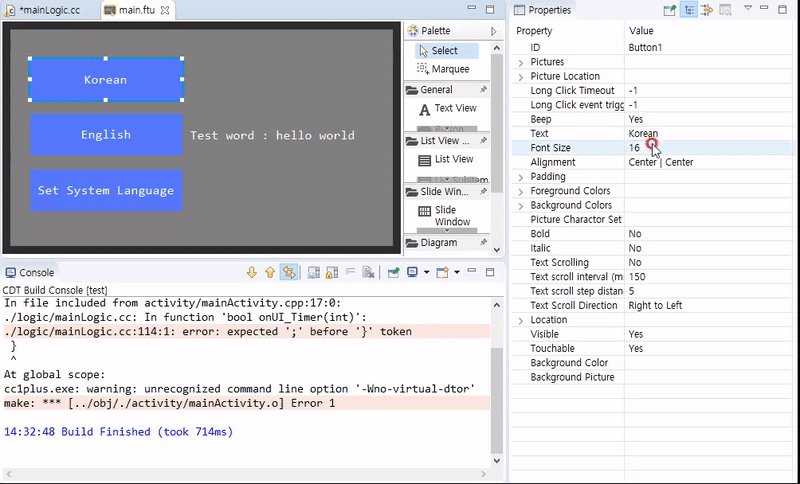
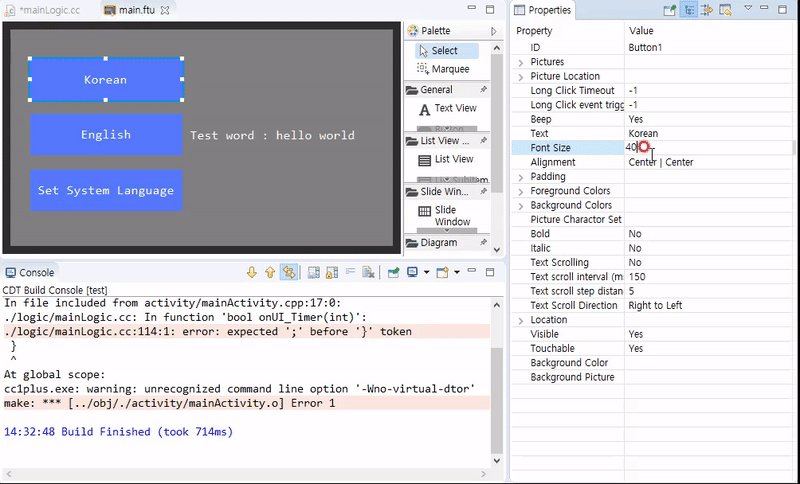
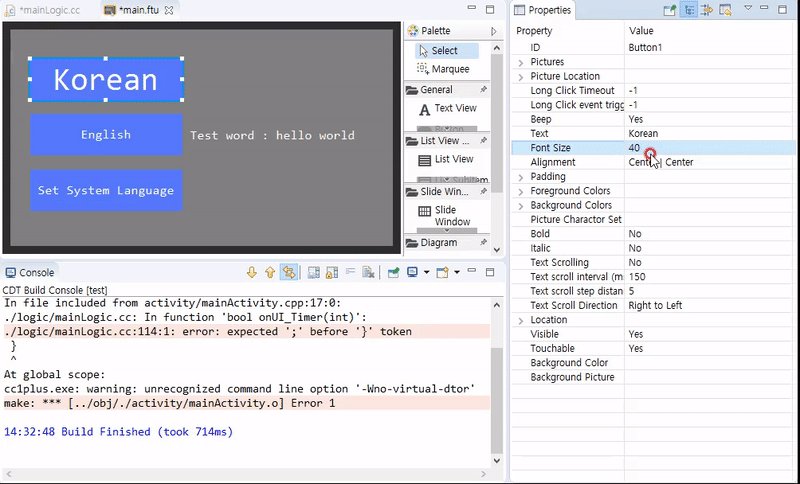
④ Area-Properties Table When you select a control in area②, all its properties will be displayed in the form of a table here, and you can customize and modify it in the table. For example, to modify the text size, the specific demonstration is as follows:

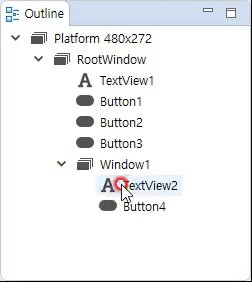
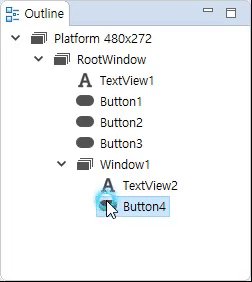
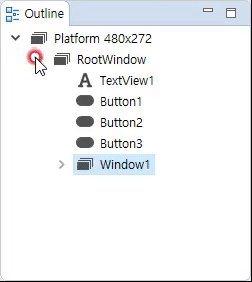
⑤Area-Outline View It displays all the created controls in the form of a tree diagram; it also supports free expansion/collapse; can clearly understand the hierarchical relationship between controls; and you can directly drag a node, quickly Adjust the position of the hierarchy; double-click the node to quickly show/hide the controls. This is very easy to use when the hierarchy is complicated. The specific demonstration is as follows:

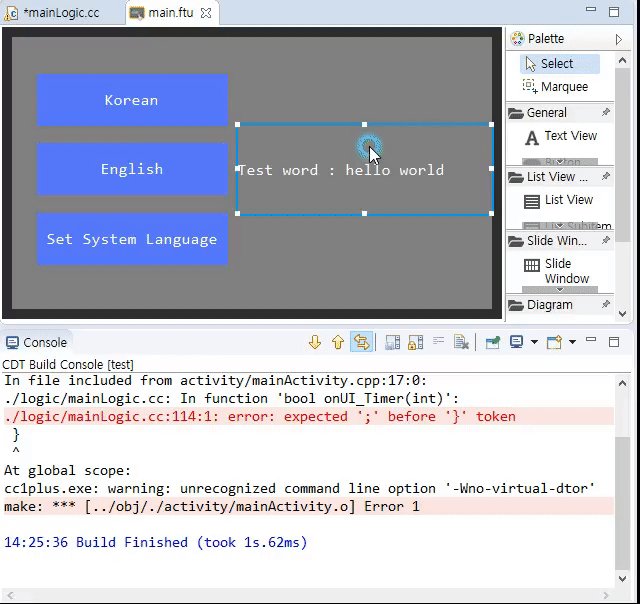
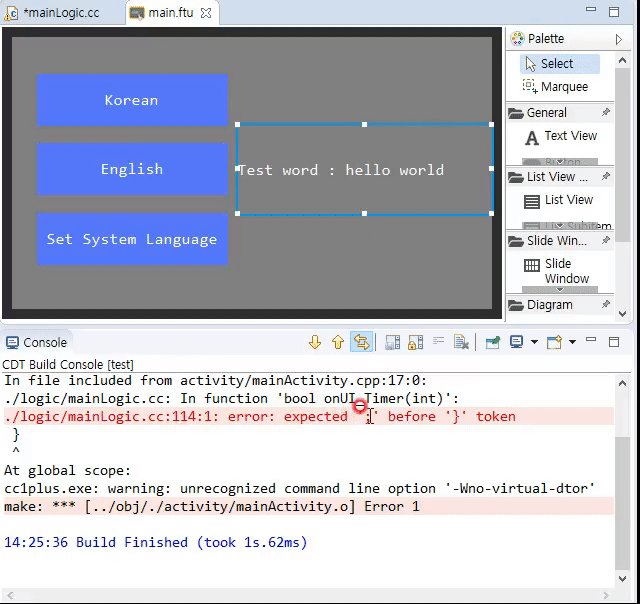
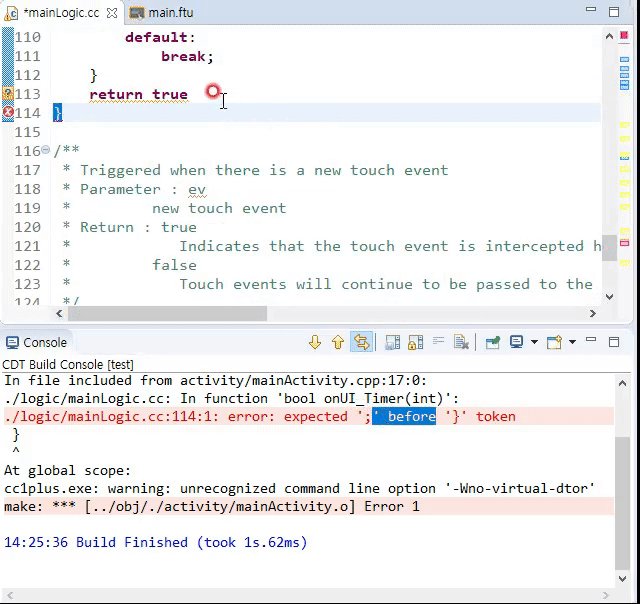
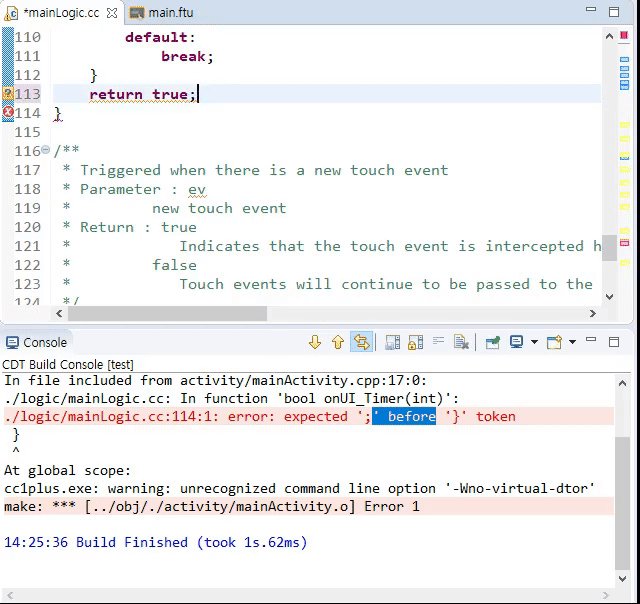
⑥ Area-Console When compiling the code, this location will output the compilation log. If the compilation fails, double-click error prompt content to jump directly to the corresponding code. As shown in the figure below, it demonstrates that double-click the error message and jump directly to the code.

After learning the above basics, now, we can officially start development.